Megafolio Pro jQuery Gallery
The Documentation
Used under licensed agreement.
First Steps
This chapter will give you general instructions on how to install the Megafolio Pro Gallery and setup the options. Later chapters will be more detailed if needed.
We will set up a very simple Gallery, without Filters, API's, Options etc. as example.
00 What files do I need to upload to my server?
Please upload the megafolio folder to your server. In this folder you will find the following subfolders containing all of the items content:
- js
- css
- assets
- fancybox
- icons
You could use your own jQuery but we recommend loading it directly from the Google ressources (see later in this documentation).
You will find some example html files in your downloaded zip.
01 Implement the jQuery
Add the following lines to your HTML Head:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js>
02 Add Megafolio js and css files to your HTML page
<!-- MEGAFOLIO PRO GALLERY CSS SETTINGS --> <link rel="stylesheet" type="text/css" href="megafolio/css/settings.css" media="screen" /> <!-- MEGAFOLIO PRO GALLERY JS FILES --> <script type="text/javascript" src="megafolio/js/jquery.plugins.min.js"></script> <script type="text/javascript" src="megafolio/js/jquery.megafoliopro.js"></script>
03 Create the surrounding DIV for your Megafolio Gallery
<div class="container"> <div class="megafolio-container">...</div> </div>
The Container Names can be different.
It is only important that the reference in the Plugin initialisation points to this div
(in example named megafolio-container).
04 The CSS Settings for the Container
.container{ max-width:1260px;
min-width:240px;
width:auto;
margin:auto;
padding:0px 30px;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-sizing: border-box;
overflow: hidden;
}
.megafolio-container{ width:100%;
position:relative;
-moz-box-sizing: border-box;
box-sizing: border-box;
-webkit-box-sizing: border-box;
}
05 The first Entries
Simple Entries. ( Filters, Contents, Captions etc. are shown in later examples)
<div class="mega-entry" id="entry-1" data-src="images/image1.jpg" data-width="320" data-height="240"></div> <div class="mega-entry" id="entry-2" data-src="images/image2.jpg" data-width="504" data-height="400"></div> <div class="mega-entry" id="entry-3" data-src="images/image3.jpg" data-width="504" data-height="400"></div>
Class entry must exist at this point !
Each Entry need to have an id (for Later References)
data-width and data-height need to be defined for the Mobile View version. In case the Entry shown in the Mobile Device mode, it need to know its basic proportions.
Image src for the Background image! Videos, audio, html etc, will be added as Content and not as BG Images.
06 Call the jQuery Plugin to build the Gallery
Put it in end of your HTML Document in the <body> section.
<script type="text/javascript">
jQuery(document).ready(function() {
var api=jQuery('.megafolio-container').megafoliopro({});
});
</script>
Creating Filters
This Chapter shows you how to add Filters to your existing Simple Gallery.
00 Creating Filter Buttons
Since the Filtering of Entries happens via the API of the MEgafolio Pro Gallery, you can create any kind of html elements to use it as filter. It can be Dropdown, buttons, simple divs, a tags etc. In this Example we will show you how to use some simple Buttons to filter the Gallery.
Create the Markups for the Filters
<button class="filter" data-category="cat-all">ALL</button> <button class="filter" data-category="cat-one">CATEGORY ONE</button> <button class="filter" data-category="cat-two">CATEGORY TWO</button> <button class="filter" data-category="cat-three">CATEGORY THREE</button> <button class="filter" data-category="cat-four">CATEGORY FOUR</button>
The category names can be free defined. You will need to use the same category names as classes at the Entry points later below.
Each Filter Point needs to have a data-category attribute. This Attribute corresponds with the item classes.
01 Adding the Filter Classes to the Entry Points
The category types need to be defined as class at each Entries (each item basically). One Entry can have more than one Category class.
<div class="megafolio-container"> <div class="mega-entry cat-all cat-one" id="entry-1" data-src="images/image1.jpg" data-width="504" data-height="400"></div> <div class="mega-entry cat-all cat-two" id="entry-2" data-src="images/image2.jpg" data-width="504" data-height="400"></div> <div class="mega-entry cat-all cat-three" id="entry-3" data-src="images/image3.jpg" data-width="504" data-height="400"></div> <div class="mega-entry cat-all cat-four" id="entry-4" data-src="images/image4.jpg" data-width="504" data-height="400"></div> </div>
02. Define the jQuery function to call the API Filter function of the MegaFolio Gallery
The API is very simple. We have different API Functions discussed later in the Documentation.
Here again the full Script part for initialising the Gallery and than call the Filter function.
<script type="text/javascript">
jQuery(document).ready(function() {
var api=jQuery('.megafolio-container').megafoliopro({});
// CALL FILTER FUNCTION IF ANY FILTER HAS BEEN CLICKED
jQuery('.filter').click(function() { api.megafilter(jQuery(this).data('category'));
});
});
</script>
Options
This Chapter is all about the Options. Via the Plugin Options you can change the Grid styles, set up different Transition types, change speed, delays, scales and rotations of entries by activating the filters.
01. How to add Options to the Plugin
The Options are defined in the Plugin Activation section in the HTML Document.
<script type="text/javascript">
jQuery(document).ready(function() {
var api=jQuery('.megafolio-container').megafoliopro(
{
filterChangeAnimation:"rotatescale"
filterChangeSpeed:600,
filterChangeRotate:99,
filterChangeScale:0.6,
delay:20,
paddingHorizontal:10,
paddingVertical:10,
layoutarray:[0]
});
// CALL FILTER FUNCTION IF ANY FILTER HAS BEEN CLICKED
jQuery('.filter').click(function() { api.megafilter(jQuery(this).data('category'));
});
});
</script>
02. The Options
filterChangeAnimation: This Option defines which Transition is used if the Entries disappearing or appearing after a filter has been activated. Possible settings: fade, rotate, scale, rotatescale, pagetop pagebottom, pagemiddle
filterChangeSpeed: defines the speed of the Transition set via the filterChangeAnimation option. Values should be between 300 - 1500 (0.3sec till 1.5 Sec)
filterChangeRotate: defines the rotating degree of the Entries by Transition. Used only at rotate and rotatescale transitions. Possible values are -720 till 720. 99= Random Rotating.
filterChangeScale: defines the scaling of Entries by Transition. Used only at scale and rotatescale. Values are from 0-2. i.e. 0.6 will 60% decrease the Entry at disappearing.
delay: defines the dealying between two Entries transition. If this set to 0 than all entrypoint animated at the same time. i.e. 20 0.2 Sec will be delayed between each transition.
paddingHorizontal: the space between the Entries Horizontal (value is in px)
paddingVertical: the space between the Entries Vertical (value is in px)
layoutarray: defines the Grid, Grids used in the Gallery. This can be a single Value, or even more values.
The Gallery Grid types are
- 2-9 (Special Grids), 2 = 2 Entry 3 = 3 Entry etc.. See Grid Types later !
- 11,12,13,14 (for Square Grids. 11=3 in the Row, 12= 4 in the Row, 13=5 in the Row, 14=6 in the Row)
- 15,16,17,18 (Different Heights per Column. Height of Entries defined in data-height per Entry) will be taken. 15= 3 in the Row, 16 = 4 in the Row etc...
- 0 = Random Grid Types
The layoutarray is an array where you define i.e. an array like [5,3,13] which means, the first 5 item will be arranged in "Grid Type 5", the next 3 item will be arranged in "Grid Type 3" the next 5 item will be arranged in "Grid Type 15". If you have more entries here, then the Array will be looped and the Gallery form starts from the first Defined Grid Type again. You can not Mix types from 15,16,17,18 with any other types !!
Some Possibilities: [0,5,0,5,0,5] or [ 9,6,3,6,0,4,13] but you can not mix like [16,2,...] since the Grid Types above 15 are different Height Grids, which is logically not mixable with other grids.
Grid Layouts
Megafolio has 9 Special Grids, 4 Square Grids and 4 Different Height Grids. Each Layout has some attributes which act on Resizing Events.
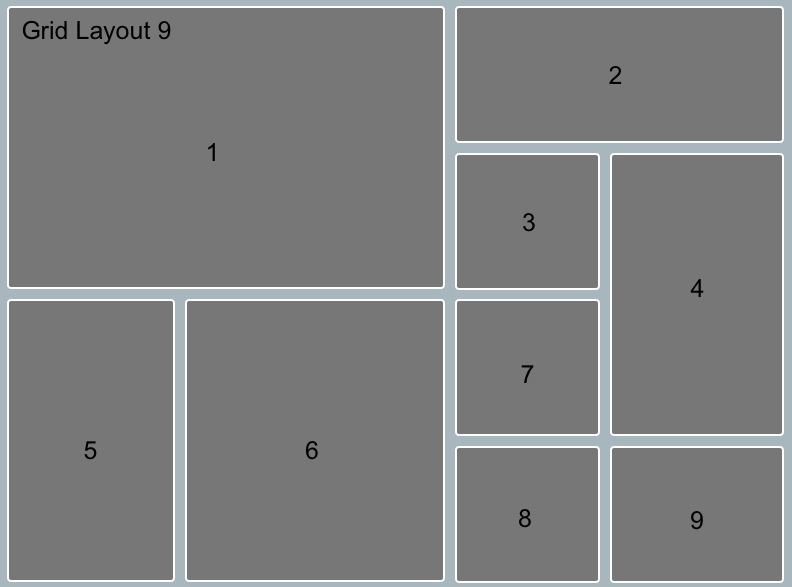
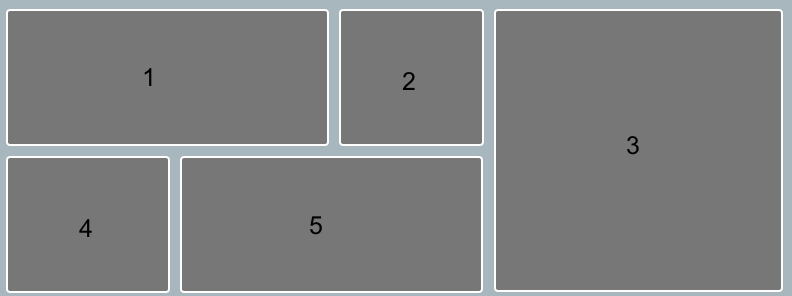
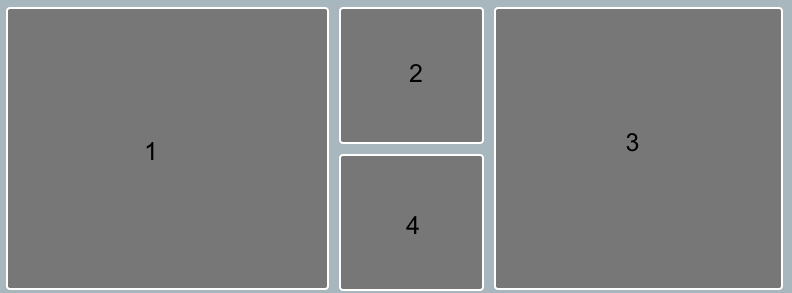
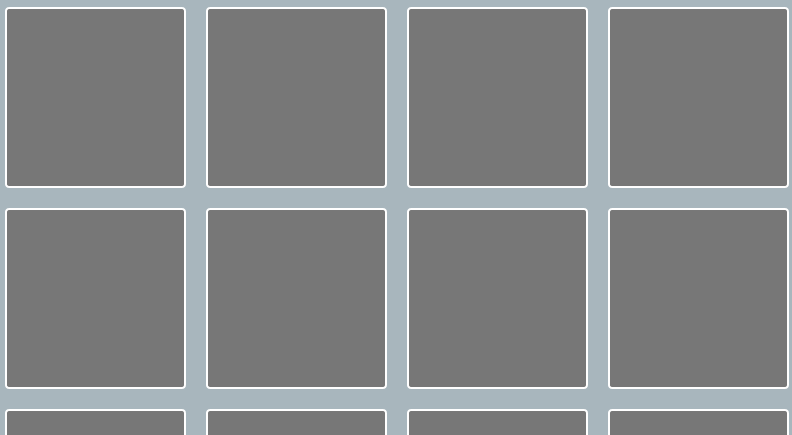
00 The Special Grids
Grid Layout Nr. 9

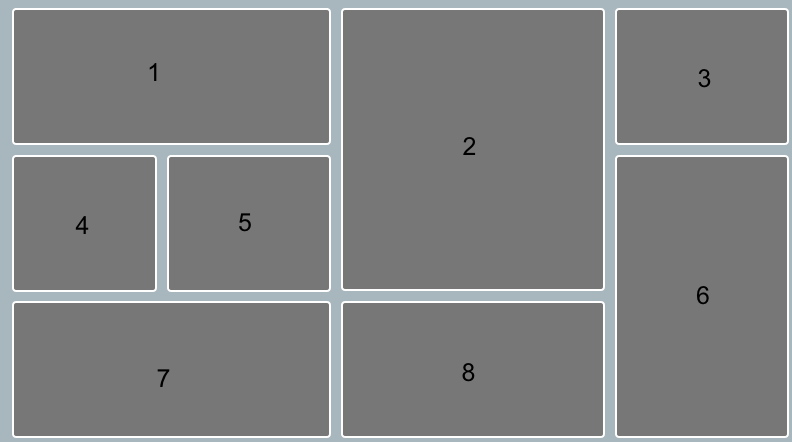
Grid Layout Nr. 8

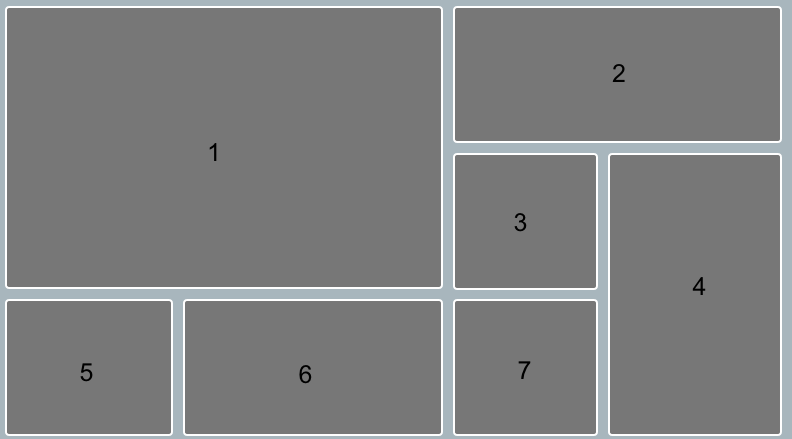
Grid Layout Nr. 7

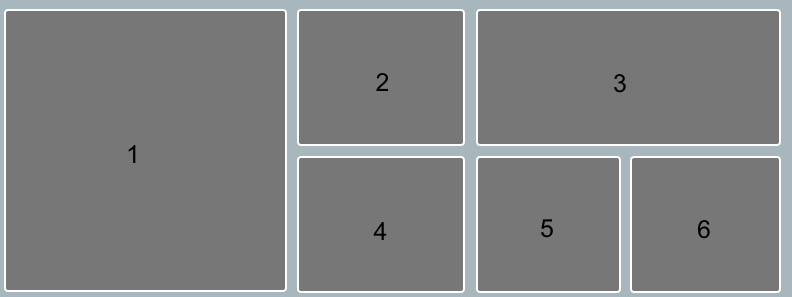
Grid Layout Nr. 6

Grid Layout Nr. 5

Grid Layout Nr. 4

Grid Layout Nr. 3

Grid Layout Nr. 2

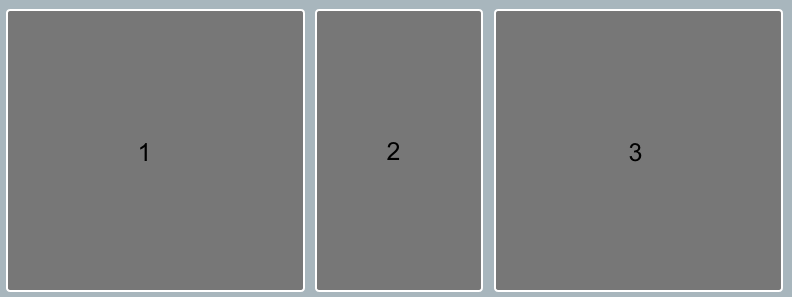
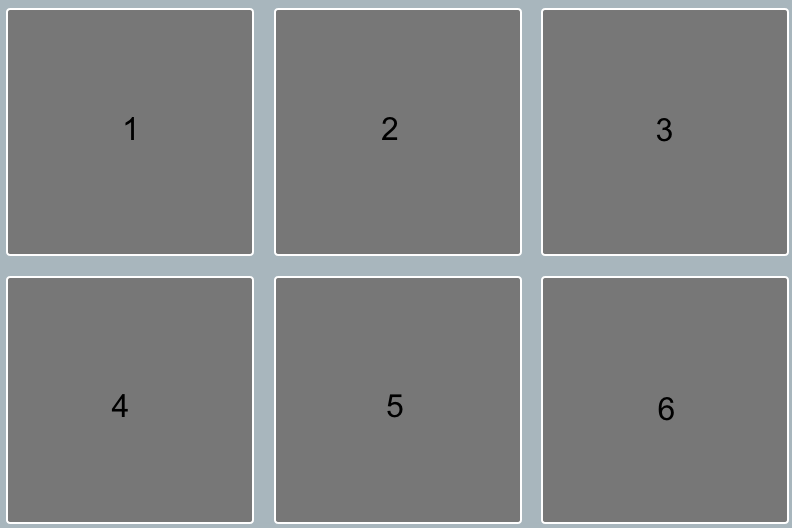
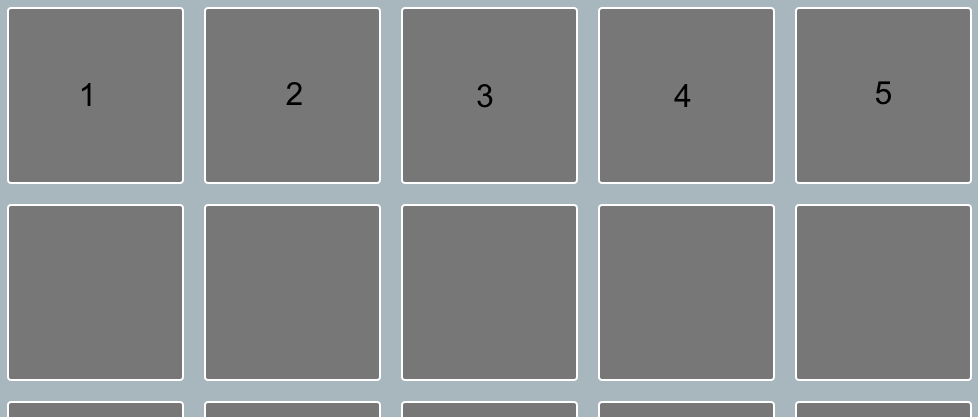
01 Square Grids
Grid 10

Grid 11

Grid 12

Grid 13

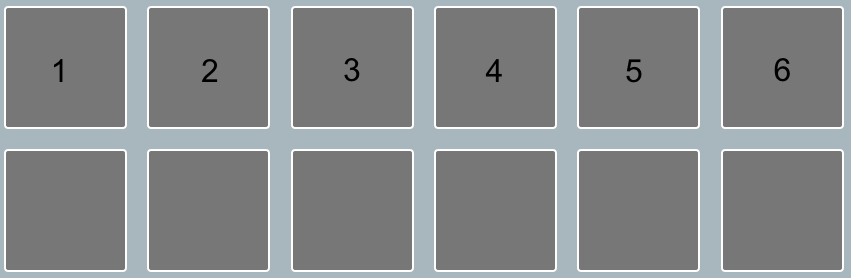
02 Different Height Grids
Grid 14 - 17 (Columns 14 = 3, 15=4, 16=5, 17 = 6)

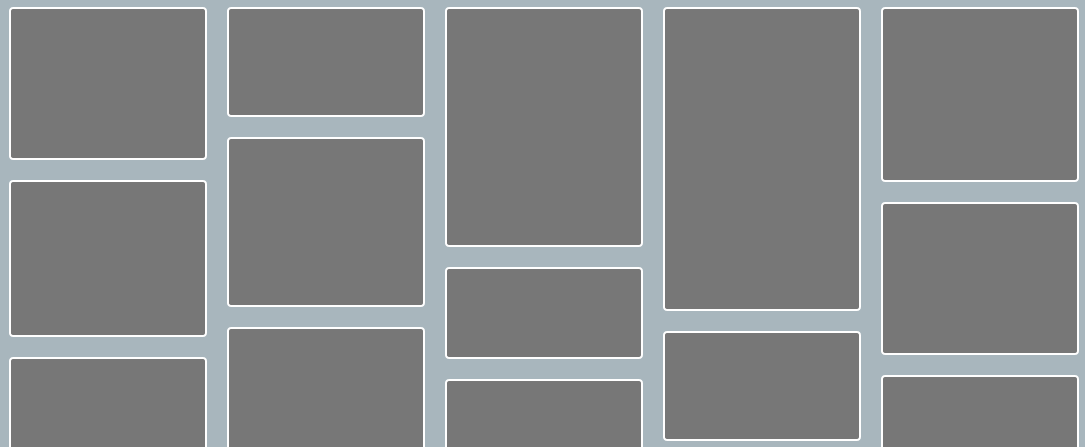
03 Mixed Grids
Using the layoutarray you can define different kinds of mixed grids. Since the only limitation is to not mix different height grids with any other grids, you can build your grid system very flexible, even with random grids within the other grids.
The Option Description again:
layoutarray: defines the Grid, Grids used in the Gallery. This can be a single Value, or even more values.
The Gallery Grid types are
- 2-9 (Special Grids), 2 = 2 Entry, 3 = 3 Entries etc.. See Grid Types later !
- 10,11,12,13 (for Square Grids. 10=3 in the Row, 11= 4 in the Row, 12=5 in the Row, 13=6 in the Row)
- 14,15,16,17 (Different Heights per Column. Height of Entries defined in data-height per Entry) will be taken. 14= 3 in the Row, 15 = 4 in the Row etc...
- 0 = Random Grid Types
The layoutarray is an array where you can define i.e. an array like [5,3,13] which means, the first 5 item will be arranged in "Grid Type 5", the next 3 item will be arranged in "Grid Type 3" the next 5 item will be arranged in "Grid Type 14".
If you have more entries here, then the Array will be looped, and the Gallery form starts from the first Defined Grid Type again. You can not Mix types from 15,16,17,18 with any other types !!
Some Possibilities: [0,5,0,5,0,5] or [ 9,6,3,6,0,4,13] but you can not mix like [16,2,...] since the Grid Types above 15 are different Height Grids, which is logically not mixable with other grids.
Entry Captions
MegaFolio has Prepared Captions on Board, but it is very simple to add any html formatted containers inside the entries. In Our examples you can find Hover Effects, Covering Captions and some Social Bars. Based on these Examples you can build your own Entries by modificating the existing styles, or creating new styles by copying our examples.
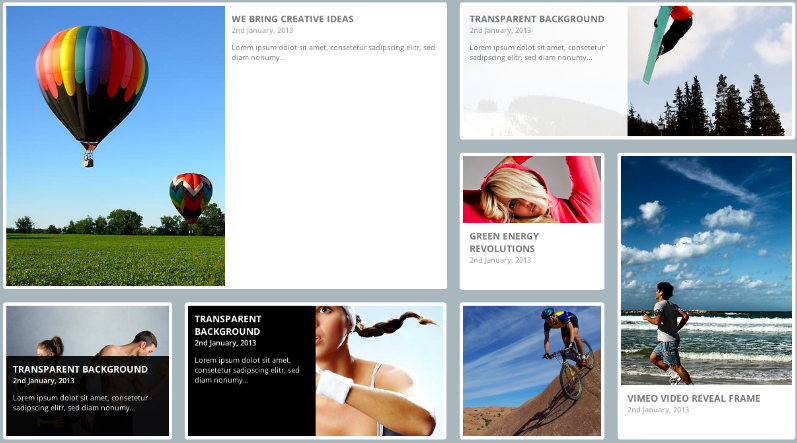
00 Embeded Captions with The ".mega-covercaption" Style
The .mega-covercaption will cover part of your Entry with a frame. Here are some Examples:

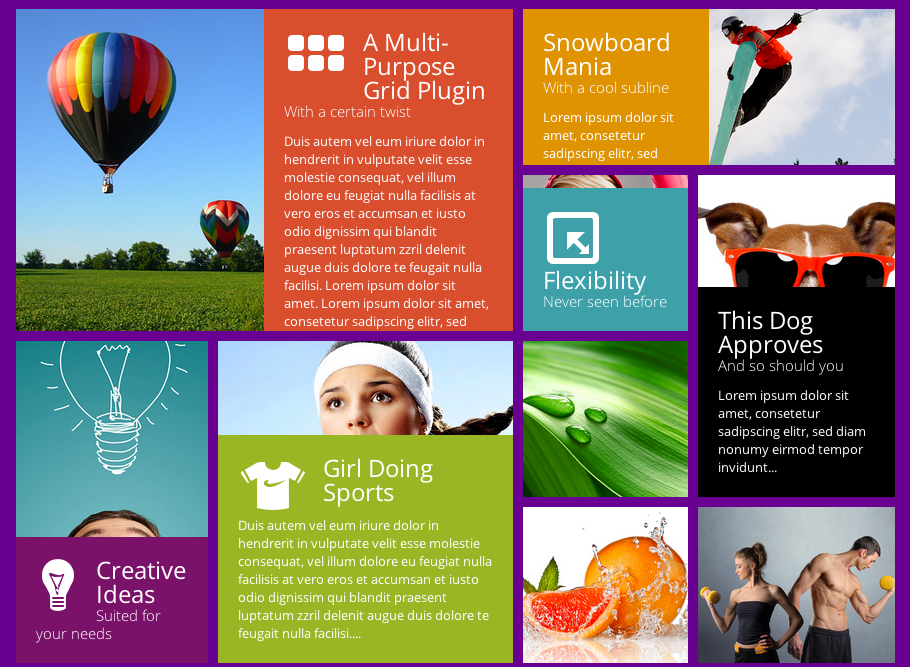
or like in the Metro Style

Since the Entries can have three different types, (Generated Automatically based on the Grid you selected and on the current Width of main Container)
- landscape
- portrait
- square
you need to define three different Layouts for each Caption. The Layout will align the Caption to bottom, top, left or right in each Entry Form.
The Following Classes can be defined (choose always 3, one per layout art !):
1st choose the Square Layout -> .mega-square-top or .mega-square-bottom
+
2nd choose the Landscape Layout -> .mega-landscape-left or .mega-landscape-right
+
3thd choose the Portrait Layout -> .mega-portrait-top or .mega-portrait-bottom
At this point we have a caption container which looks like:
<div class="mega-covercaption mega-square-top mega-landscape-right mega-portrait-bottom">
To choose the background color of the caption you can use predefined classes like:
.mega-white , .mega-black, .mega-red, .mega-turquoise, .mega-green, .mega-orange, .mega-blue, .mega-violet
To Make it transparent use the .mega-transparent class. (Works only at black and white, for other colors RGBA needs to be set)
An Entry can look like this (based on the settings above):
<div class="mega-entry cat-all cat-one" id="entry-1" data-src="images/image1.jpg" data-width="504" data-height="400"> <div class="mega-covercaption mega-square-top mega-landscape-right mega-portrait-bottom mega-white"> <div class="mega-title">WE BRING CREATIVE IDEAS</div> <div class="mega-date">2nd January, 2013</div> <p>Lorem ipsum dolot sit amet, consetetur sadipscing elitr, sed diam nonumy...</p> </div> </div>
These classes are a nice to have. You dont need to use them, or you can edit them any time in the setting.css document in the megafolio/css/ plugin folder.
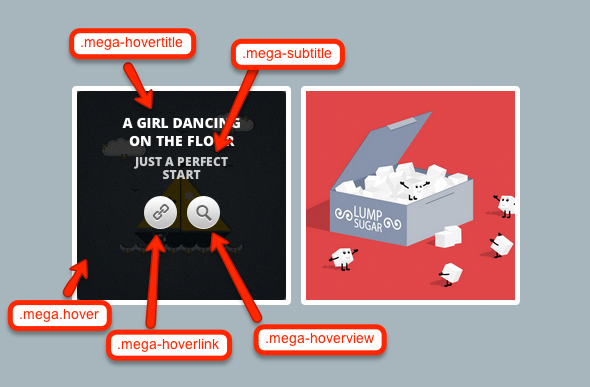
01 Embeded Captions with Hovered Buttons
Unlimited possibilities of Hovereffects can be created in the Gallery. For Demonstration we created a few for you.

Create a container for the hover effect inside the Entry. This container should have the class .mega-hover
The content of the mega-hover container can be any HTML Content. The Demo Effects are created with CSS3 transitions.
Use the .mega-hoverlink Class for the "link" Button, and the .mega-hoverview Class for the View More Button.
MegaFolio has FancyBox 2 (A great Responsive LiveBox Tool) on Board. You can use it for showing Detail infos, more views, etc, of the Entries via a livebox.
Markup Example for Hover Function (This Markup comes inside the Entry Container):
<!-- THE CONTAINER FOR THE HOVER EFFECT -->
<div class="mega-hover">
<!-- TITLE AND SUBTITILE INSIDE THE HOVER EFFECT -->
<div class="mega-hovertitle">THIS IS A TITLE
<div class="mega-hoversubtitle">JUST A PERFECT START</div>
</div>
<!-- THE LINK BUTTON -->
<a href="#"><div class="mega-hoverlink"></div></a>
<!-- THE VIEW MORE BUTTON -->
<a class="fancybox" rel="group" href="images/entries/large1.jpg">
<div class="mega-hoverview"></div>
</a>
</div> <!-- // END OF THE HOVER EFFECT MARKUP -->
To Use only one Icon you can extend the the mega-hover class with the class alone In this case the Button will be centered within the Entry point.
In that case you dont want title, you can center the buttons within you extend the mega-hover class with the class notitle
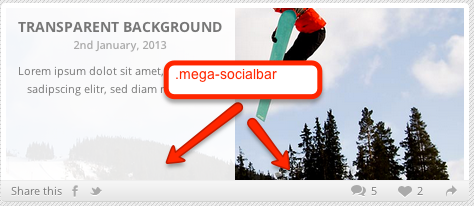
02 The Social Bar Example

The Prepared Socialbar in Megafolio has only limited functions on board. This is a Design Demonstration with hover effects to present how to build a fullwidth bar over the border.
The Markup for the .mega-socialbar
<div class="mega-socialbar"> <span class="mega-leftfloat">Share this</span> <a href="#"><div class="mega-soc mega-facebook mega-leftfloat"></div></a> <a href="#"><div class="mega-soc mega-twitter mega-leftfloat"></div></a> <div class="mega-show-more mega-soc mega-more mega-rightfloat"></div> <a href="#"><div class="mega-soc mega-like mega-rightfloat"><span>2</span></div></a> <a href="#"><div class="mega-soc mega-comments mega-rightfloat"><span>5</span></div></a> </div>
In case you use a border per entries like this:
.megafolio-container .mega-entry .mega-entry-innerwrap{border:5px solid #fff;}
You will need to adjust also the social bar positions in the settings.css document:
.megasocialbar {
margin-left:-5px;
margin-right:-5px;
bottom:-5px;
}
This Values should be always the same as the Border size itself.
FancyBox
Megafolio Pro use Fancybox as Lightbox System for Detail viewing. Megafolio uses only a basic function of FancyBox, in case you need advanced functions like Thumbnail views, mouse scroll etc. please check out the FancyBox documentation.
00 Load FancyBox2 Basics in the Document
Put the following Code in the <head> part of your document under the jQuery Library script !!.
<!-- THE FANYCYBOX ASSETS --> <link rel="stylesheet" href="megafolio/fancybox/jquery.fancybox.css?v=2.1.3" type="text/css" media="screen" /> <script type="text/javascript" src="megafolio/fancybox/jquery.fancybox.pack.js?v=2.1.3"></script> <!-- Optionally add helpers - button, thumbnail and/or media ONLY FOR ADVANCED USAGE--> <script type="text/javascript" src="megafolio/fancybox/helpers/jquery.fancybox-media.js?v=1.0.5"></script>
01 Markup for View More Entry
<div class="mega-entry cat-all cat-one" id="mega-entry-1" data-src="images/image1.jpg" data-width="504" data-height="400">
<div class="mega-hover">
<div class="mega-hovertitle">THIS IS A TITLE<div class="mega-hoversubtitle">JUST A PERFECT START</div></div>
<a href="#"><div class="mega-hoverlink"></div></a>
<a class="fancybox" rel="group" href="images/entries/large1.jpg"><div class="mega-hoverview"></div></a>
</div>
</div>
02 Initialising the FancyBox
Put this Code somewhere behind the MegaFolio Plugin initialisation (within the <scrip> tags):
// THE FANCYBOX PLUGIN INITALISATION
jQuery(".fancybox").fancybox({
openEffect : 'none',
closeEffect : 'none',
helpers : {
media : {}
}
});
For More example see the 03-example-hovers.html document or the index-images.html document.
Classes & Markups Overview
The Markups to import Scripts, start Plugin, integrate filters etc. has been discussed in the First Steps Captiel.
This Chapter will show you the classes and markups of the Entries.
00 A Simple Entry wihtout Filter and Content
<div class="mega-entry" id="mega-entry-1" data-src="images/image1.jpg" data-width="504" data-height="400"></div>
01 A Simple Entry with Filter Classes, without Content
<div class="mega-entry cat-all cat-one" id="mega-entry-1" data-src="images/image1.jpg" data-width="504" data-height="400"></div>
02 A Simple Entry with Filter Classes and with Some Content
<div class="mega-entry cat-three cat-all" data-src="images/image1.jpg" data-width="512" data-height="500">
<div class="fatcaption-bottom">TRIPPY AIRPLANES</div>
</div>
03 Entry with Filter, Content, Hover Link,View and Titles
<div class="mega-entry cat-three cat-all" data-src="images/p7-full.jpg" data-width="512" data-height="500">
<div class="mega-hover">
<div class="mega-hovertitle">MOBILE OPTIMIZED
<div class="mega-hoversubtitle">CATEGORY FOUR</div>
</div>
<a href="#"><div class="mega-hoverlink"></div></a>
<a class="fancybox" rel="group" href="images/p7-full.jpg">
<div class="mega-hoverview"></div>
</a>
</div>
<div class="fatcaption-bottom">TRIPPY AIRPLANES</div>
</div>
04 Entry with Filter, Content, Hover with View but no Link, no Hover Title
<div class="mega-entry cat-three cat-all" data-src="images/p7-full.jpg" data-width="512" data-height="500">
<div class="mega-hover notitle alone">
<a class="fancybox" rel="group" href="images/p7-full.jpg">
<div class="mega-hoverview"></div>
</a>
</div>
<div class="fatcaption-bottom">TRIPPY AIRPLANES</div>
</div>
05 Entry with mega-covercaption content
<div class="mega-entry cat-two cat-all" id="mega-entry-1" data-src="images/image1.jpg" data-width="780" data-height="585" data-lowsize=""> <div class="mega-covercaption mega-square-bottom mega-landscape-right mega-portrait-bottom mega-red"> <div class="mega-title"><img src="images/icons/grid.png" alt="" style="float: left; padding-right: 15px;"/>A Multi-Purpose Grid Plugin</div> <div class="mega-date">With a certain twist</div> <p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua...<br/><br/><a href="#">Read the whole story</a></p> </div> </div>
06 Entry with mega-covercaption and mega-coverbuttons
<div class="mega-entry cat-two cat-all" id="mega-entry-1" data-src="images/image1.jpg" data-width="780" data-height="585" data-lowsize="">
<div class="mega-covercaption mega-square-bottom mega-landscape-right mega-portrait-bottom mega-red">
<div class="mega-title"><img src="images/icons/grid.png" alt="" style="float: left; padding-right: 15px;"/>A Multi-Purpose Grid Plugin</div>
<div class="mega-date">With a certain twist</div>
<p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua...<br/><br/><a href="#">Read the whole story</a></p>
</div>
<div class="mega-coverbuttons">
<a href="#"><div class="mega-link mega-red"></div></a>
<a class="fancybox" rel="group" href="images/image1.jpg" title="A Grid Plugin">
<div class="mega-view mega-red"></div>
</a>
</div>
</div>
07 The Mega-Covercaption Predefined & Styled Caption Class
mega-covercaption
An prepared Caption (you are free o build any other captions as your needs are) which is covering a part of the entry.
It has Extending color classes like:
- mega-white
- mega-black
- mega-turquoise
- mega-orange
- mega-green
- mega-red
- mega-violet
- mega-blue
it has Extending Layout Classes for Aligning depending on Entry current Form like:
- mega-square-top or mega-square-bottom
- mega-portrait-top or mega-portrait-bottom
- mega-landscape-left or mega-landscape-right
Example for mega-covercaption :
<div class="mega-covercaption mega-square-bottom mega-landscape-right mega-portrait-bottom mega-red">
In the mega-covercaption you can use prepared containers like:
- mega-title
- mega-date
In case the Entry also has a Social Bar, you should use the class:
- mega-withsocialbar
A Full Example for a mega-covercaption class styled entry:
<div class="mega-entry cat-two cat-all" id="mega-entry-1" data-src="images/image1.jpg" data-width="780" data-height="585" data-lowsize=""> <div class="mega-covercaption mega-square-bottom mega-landscape-right mega-portrait-bottom mega-red"> <div class="mega-title"><img src="images/icons/grid.png" alt="" style="float: left; padding-right: 15px;"/>A Multi-Purpose Grid Plugin</div> <div class="mega-date">With a certain twist</div> <p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua...<br/><br/><a href="#">Read the whole story</a></p> </div> </div>
07B The Mega-CoverButtons for Link and View over the mega-covercaptions
mega-coverbuttons
This Class helps you to add prestyled Buttons which are fits well to the mega-covercaptions
In the mega-coverbuttons you can use prepared containers with classes like :
- mega-link (extended with any Color Classes above)
- mega-view (extended with any Color Classes above)
Example for mega-coverbuttons:
<div class="mega-coverbuttons">
<a href="#">
<div class="mega-link mega-orange"></div>
</a>
<a class="fancybox" rel="group" href="images/image2.jpg" title="Snowboard Mania">
<div class="mega-view mega-orange"></div>
</a>
</div>
08 The Hover Classes
mega-hover
The mega-hover class helps you to create a hover effect with buttons, titles and subtitles on it.
It can be extended with following classes:
- alone (when only one Button used inside the hover container)
- notitle (when no title and subtitle used in hover effect, to center the Buttons verticaly)
Inside the mega-hover you can use following containers and classes (or build your own one):
- mega-hovertitle (A prestyled title when mouse is hovered)
- mega-hoversubtitle (Is used inside the mega.hovertitle !!)
- mega-hoverlink (A Button with link icon on it)
- mega-hoverview (A Button with lupe icon on it)
09 Some other Caption Styles
- fatcaption-top (Top aligned Caption with Bold Font)
- fatcaption-bottom (Bottom aligned Caption with Bold Font)
- gallerycaption-top (Top aligned Styled Caption)
- gallerycaption-bottom (Bottom aligned Styled Caption)
10 Border and Background Styling of Entries
You can use two predefined Border Style or modificate them as you wish. Standard the border of entries is 5px and rounded. To remove the border, or remove the rounded borders you can use the following two classes extended the megafolio-container classes:
- noborder
- norounded
- light-bg-entries
- dark-bg-entries
A typical Border Setting for the entires look like this somewhere in your style sheet:
.mega-entry .mega-entry-innerwrap{border:5px solid #fff; }
Methodes
To Manage the Gallery from extern, like adding new elements, resize, rebuild, filter, sort etc. you can use the following methodes:
00 Register the Plugin with API
The Plugin need to be saved in a variable (we name it here "api") so we can referenz on it later, just like this:
var api=jQuery('.megafolio-container').megafoliopro({....});
Of course you should use the options etc. as written in the Options Chapter.
Since we registered the Plugin we can call its methodes.
01 Remix the Gallery with a new / or current Layout
api.megaremix([9]);
It will rearrange the Gallery in Grid 9 type. You can use here the same Order as you used at the Plugin Initialisation.
In case you dont know the order (since it was done randomly etc) you can use the
02 Get Current Order of Order Array
var order=api.megagetcurrentorder();
For remix the Gallery in the Order it has been builded after Random Initialisation, you could use:
api.megaremix(api.megagetcurrentorder());
03 Filter the Gallery with a class
To filter and rebuild the gallery with current Filter you can use the
api.megafilter("cat-all");
See how to build filters, and how to use them in the Chapter Filters.
04 Change Animation Type on Demand
You can change the Animation Type (as defined in the Options) like:
api.megaanimchange(animtype, speed, rotate, scale);
animtype: This Option defines which Transition is used if the Entries disappearing or appearing after a filter has been activated. Possible settings: fade, rotate, scale, rotatescale, pagetop pagebottom, pagemiddle
speed: defines the speed of the Transition set via the filterChangeAnimation option. Values should be between 300 - 1500 (0.3sec till 1.5 Sec)
rotate: defines the rotating degree of the Entries by Transition. Used only at rotate and rotatescale transitions. Possible values are -720 till 720. 99= Random Rotating.
scale: defines the scaling of Entries by Transition. Used only at scale and rotatescale. Values are from 0-2. i.e. 0.6 will 60% decrease the Entry at disappearing.
Licenses
Used Assets
- jQuery Transision Plugin
- WaitForImages jQuery Plugin
- Parts of Iconsweets 2
- Patterns from Subtlepatterns
- Color Wheel Icon from http://www.addictedtocoffee.de/
- Fancybox MultiDomain License (Only Together with Megafolio !!)
Support
If you face problems with the installation or customization of our product please do not hesitate to contact your theme maker.